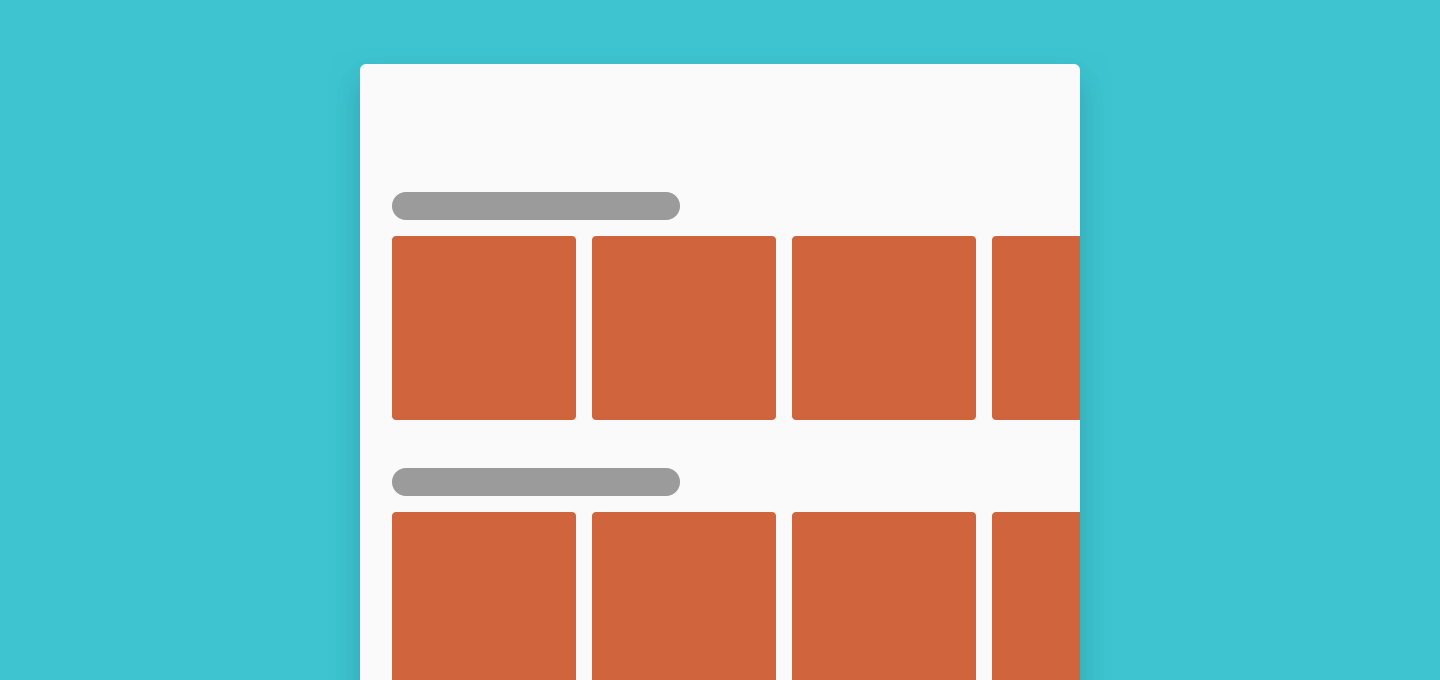
![Creating horizontal scrolling containers the right way [CSS Grid] | by Dannie Vinther | UX Collective Creating horizontal scrolling containers the right way [CSS Grid] | by Dannie Vinther | UX Collective](https://miro.medium.com/max/1838/1*owfJDGpP-n707h-FZuDDKg.gif)
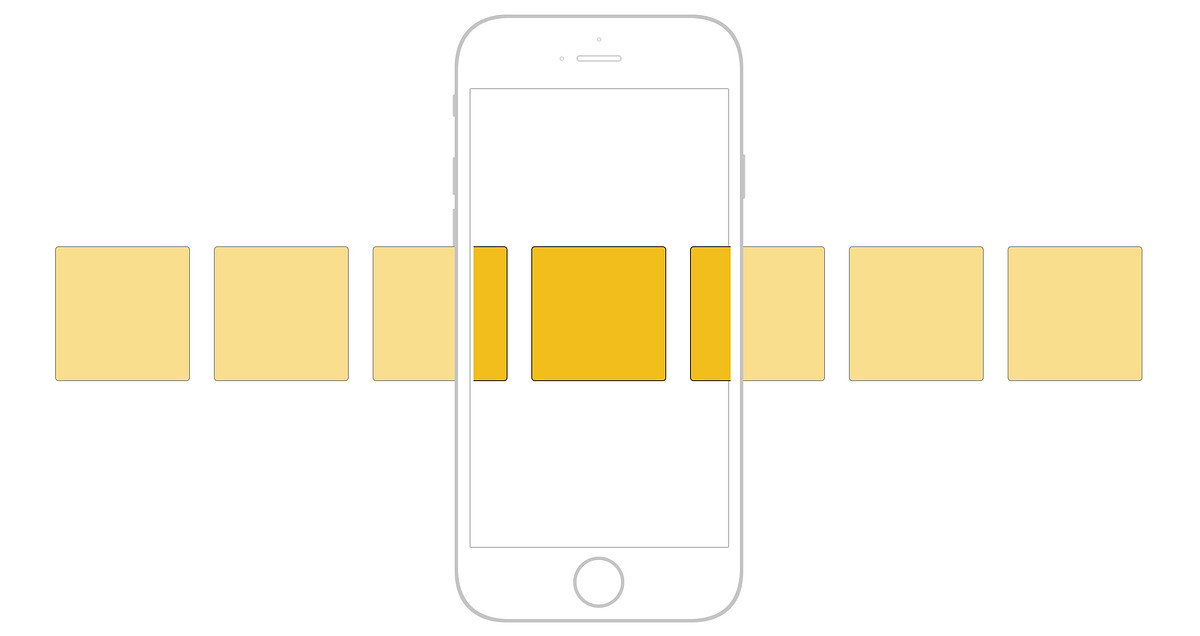
Creating horizontal scrolling containers the right way [CSS Grid] | by Dannie Vinther | UX Collective

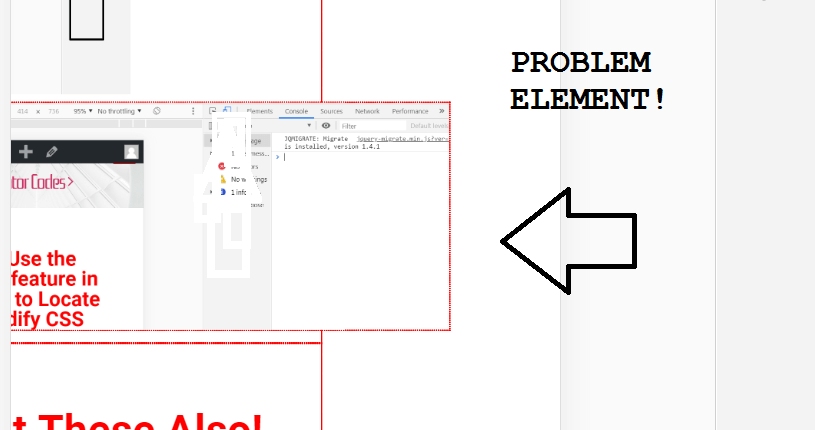
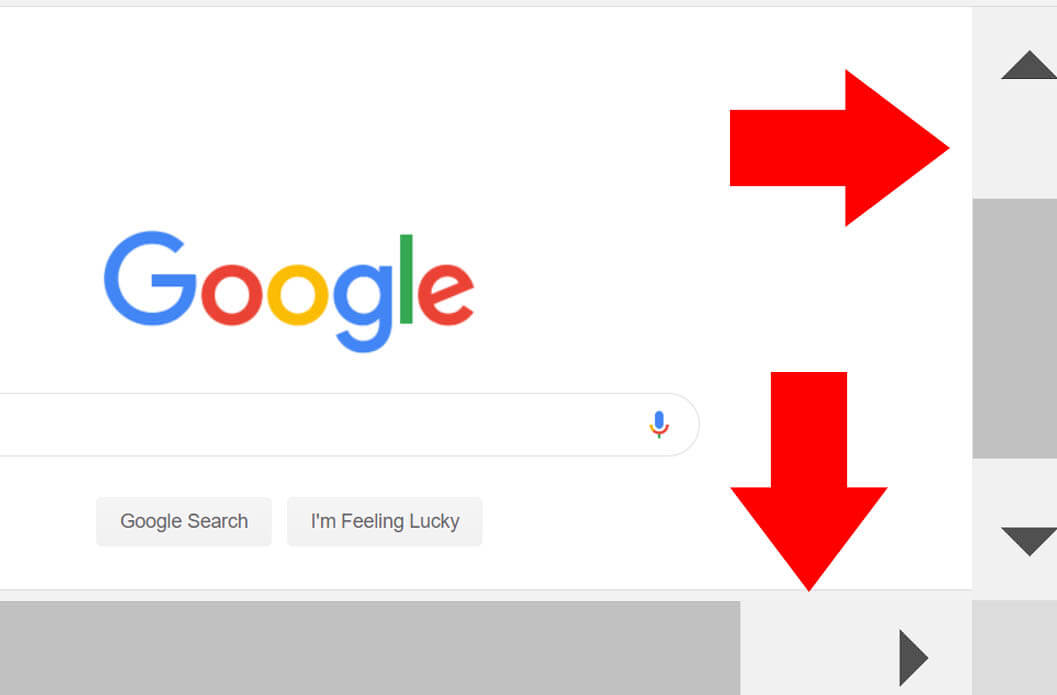
Is There a Horizontal Scrollbar Overflow on Your Website? 10 Ways To Prevent It | by Dr. Derek Austin 🥳 | Better Programming
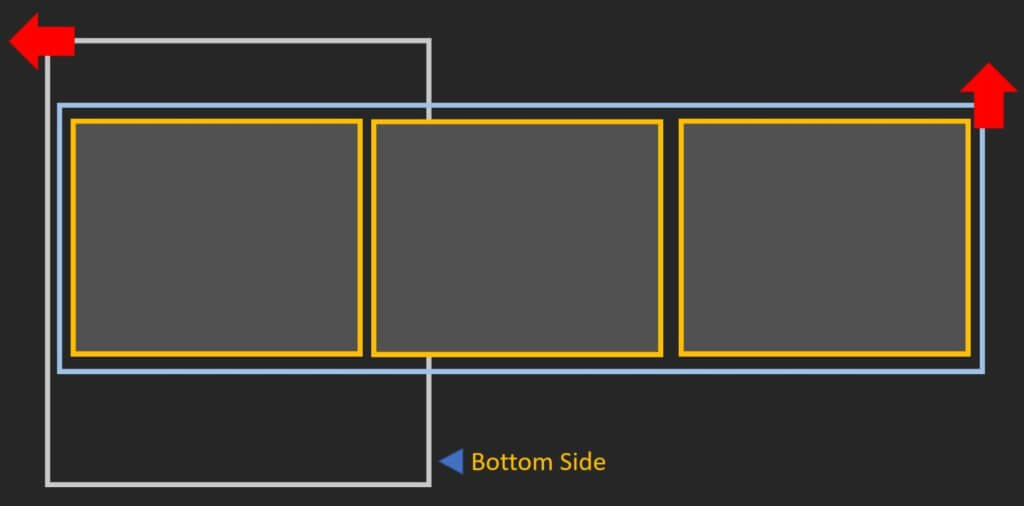
![Creating horizontal scrolling containers the right way [CSS Grid] | by Dannie Vinther | UX Collective Creating horizontal scrolling containers the right way [CSS Grid] | by Dannie Vinther | UX Collective](https://miro.medium.com/max/1838/1*odN6Oz6trsM2Ek5cpYcs9A.jpeg)
Creating horizontal scrolling containers the right way [CSS Grid] | by Dannie Vinther | UX Collective

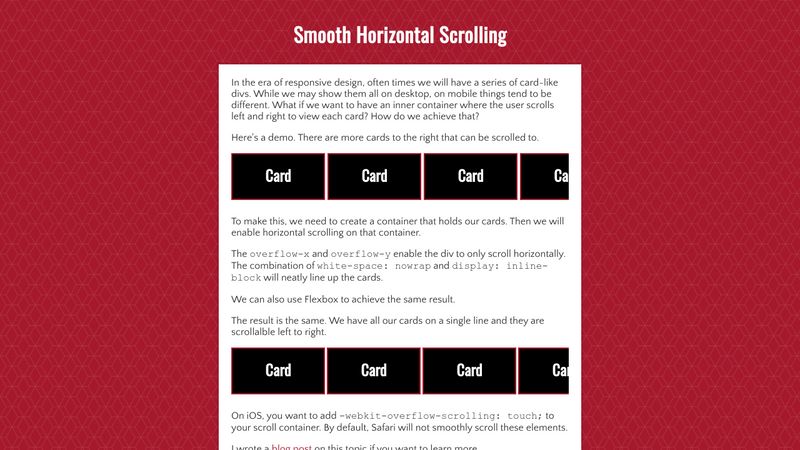
Creating practical Instagram-like galleries and horizontal lists with CSS scroll snapping - DEV Community